一、基本视图操作
- 移动画布:Space空格键
- 缩放画布:Ctrl + 鼠标中键滚轮
- 100%显示画布:Shift + 0
- 快速显示所有画布:Shift + 1
- 隐藏左右两侧面板:Ctrl + \
- 帮助文档:查看键盘快捷键
二、Figma工具栏
移动工具
复制:
- 按照鼠标拖拽方向复制:option(alt) + 鼠标拖拽
- 复制时保持方向:option(alt) + Shift + 鼠标拖拽
重复复制:
- (1)option(alt) + Shift + 鼠标拖拽
- (2)command(ctrl) + D
修改图形圆角
- 按住图形四周的小圆圈
- 按住option(alt)修改单独的某一角度/在工具栏修改
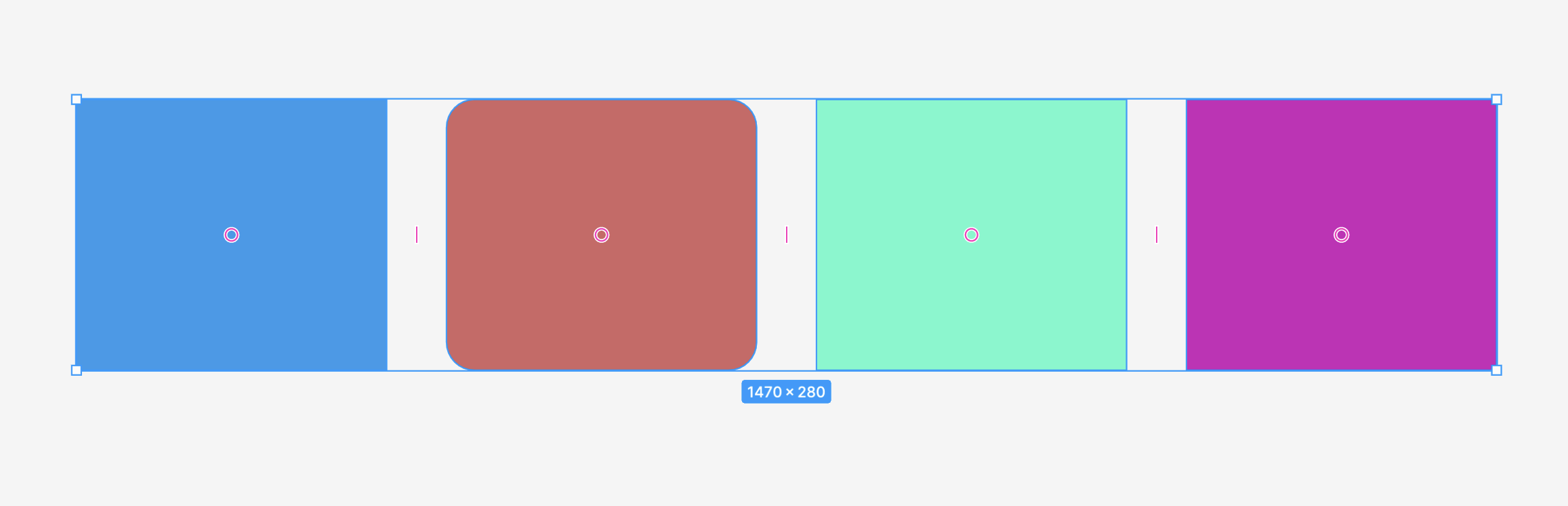
整理
- 选择所有图形对象,点击右上角的整理工具(水平/垂直居中/左对齐/右对齐......)
- 鼠标移动到图形中央,点击小圆圈拖拽可以交换图形位置;点击图形之间的竖线可以调整间距

二、缩放工具
- 相较于使用移动工具进行缩放,使用缩放工具可进行等比例缩放
三、Frame与组
- 编组:ctrl + g
- 取消编组:ctrl + shift + g
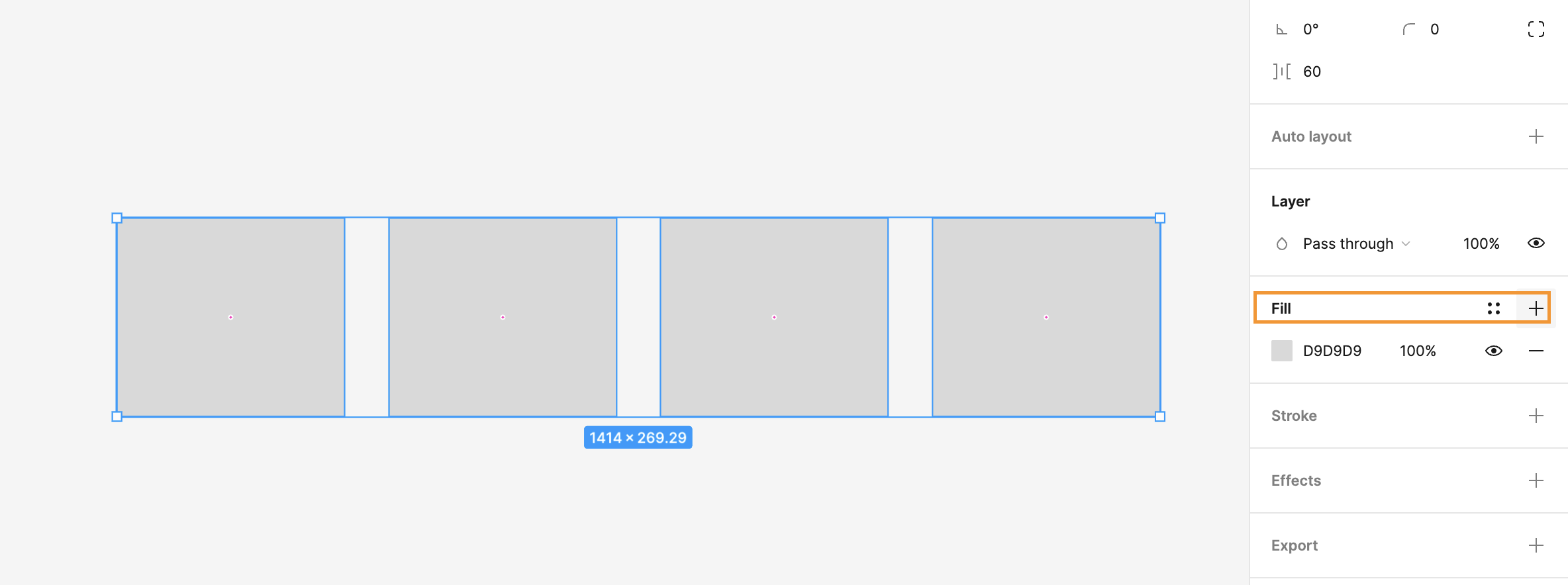
- 批量给图形填充颜色:点击Fill右侧的+

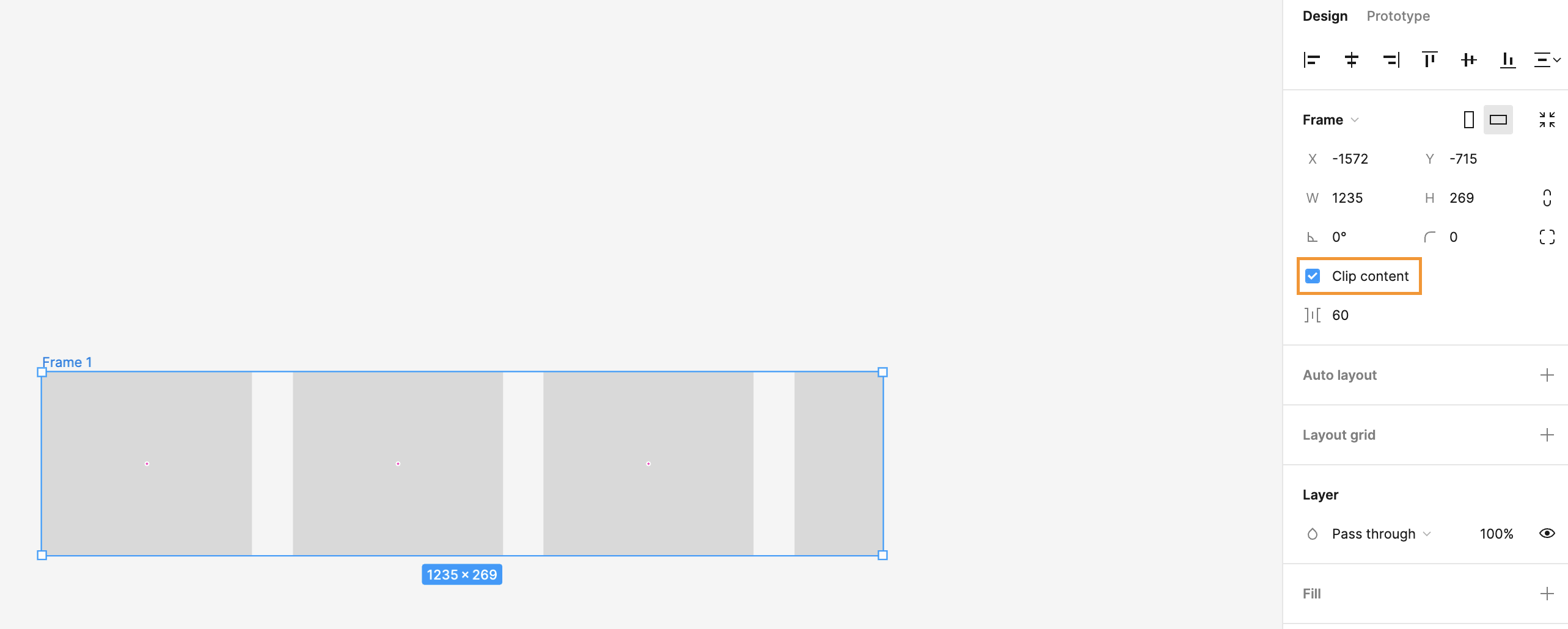
- 选择所有的图形,设置为画框:option(alt) + g
- 此时,画框大小可以随意调整,超出画框外的部分可以进行裁剪。

移动子集图形图形位置后,父集不随之变化;
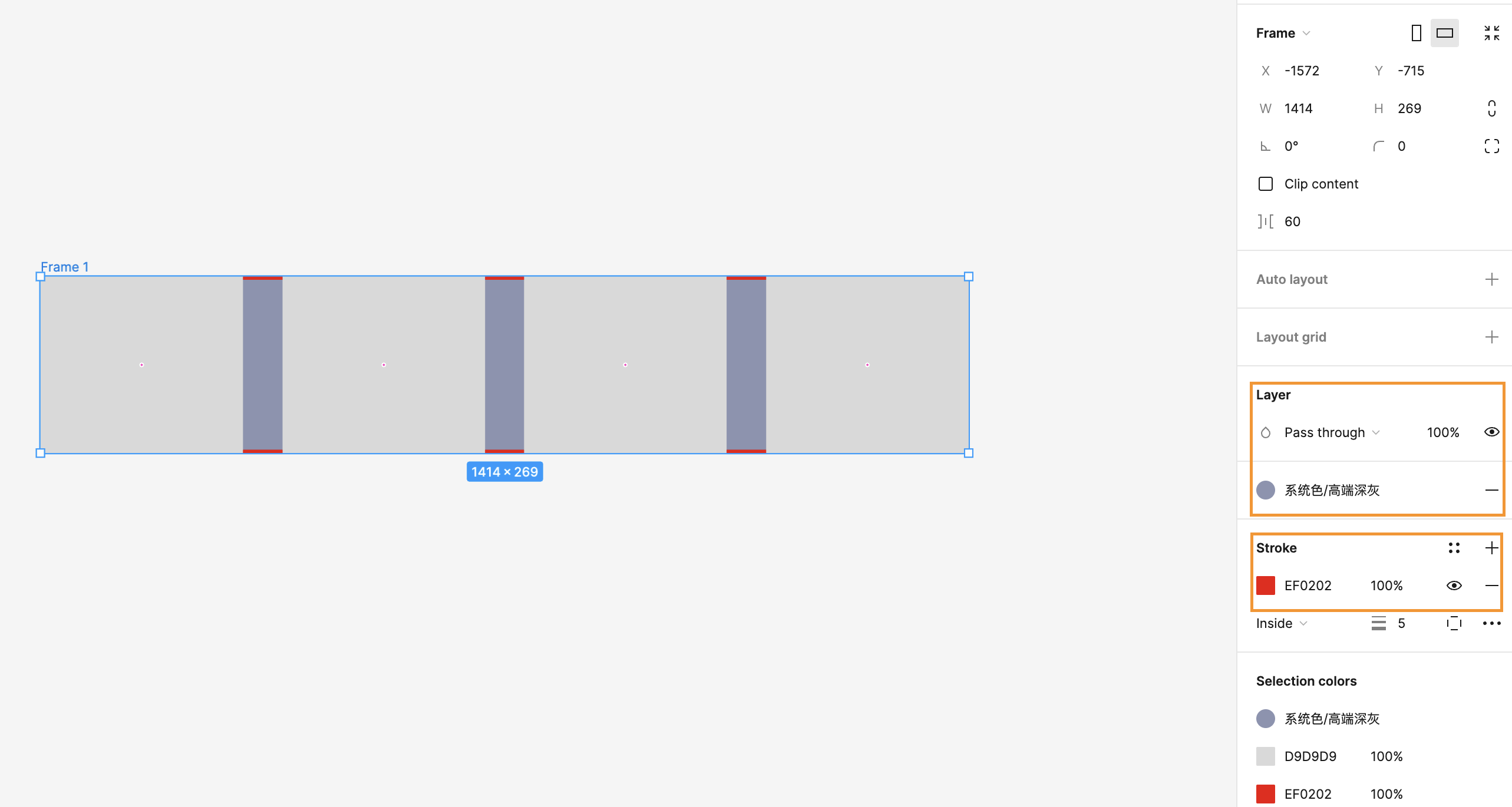
给Frame设置背景色、描边颜色
- 需要弹性布局/自适应

- 嵌套画框
强制嵌套:按住Ctrl
不嵌套:按住空格键
四、Figma 形状工具应用
- 形状类型:矩形、多边形、圆形、图片、线条、箭头、星形
- 遮罩:
- 上层为图像,下层为遮罩,创建蒙版快捷键Ctrl+Alt+M,再按一次是取消
- 功能更像是对图像进行裁切,便捷操作为可以使用Frame或者放置图片功能Ctrl+Shift+K
- 布尔运算:
两个图形进行布尔运算后,点击Flatten Selection后才能真正将两个图形变成一个完整的形状。
五、钢笔工具
主要用来绘图
ESC键:断线
直线、曲线、折线
平滑锚点和转折锚点之间的转换:点击锚点后按住Command(Ctrl)键
减点:按住ALT(option)
加点:鼠标直接放在路径线上即可
拖动锚点:使用移动工具
按住ALT(option)键,可以只调整一边的曲线弧度
双击绘制完的路径线,可以使用颜料桶进行上色处理。
六、文字工具
- 文字快捷键T
- Figma属性栏数值调整区域都可以按Alt结合鼠标左键进行调整
- 直接复制文字会把文字属性一并复制过去,通过复制为文本解决此问题
- 复制属性快捷键Ctrl+Alt+C,黏贴属性快捷键Ctrl+Alt+V
- 可通过保存文本样式进行复用或者推送给团队使用
- 网页链接可以在文字上直接粘贴,就可以快速制作跳转链接
七、Figma的属性栏功能
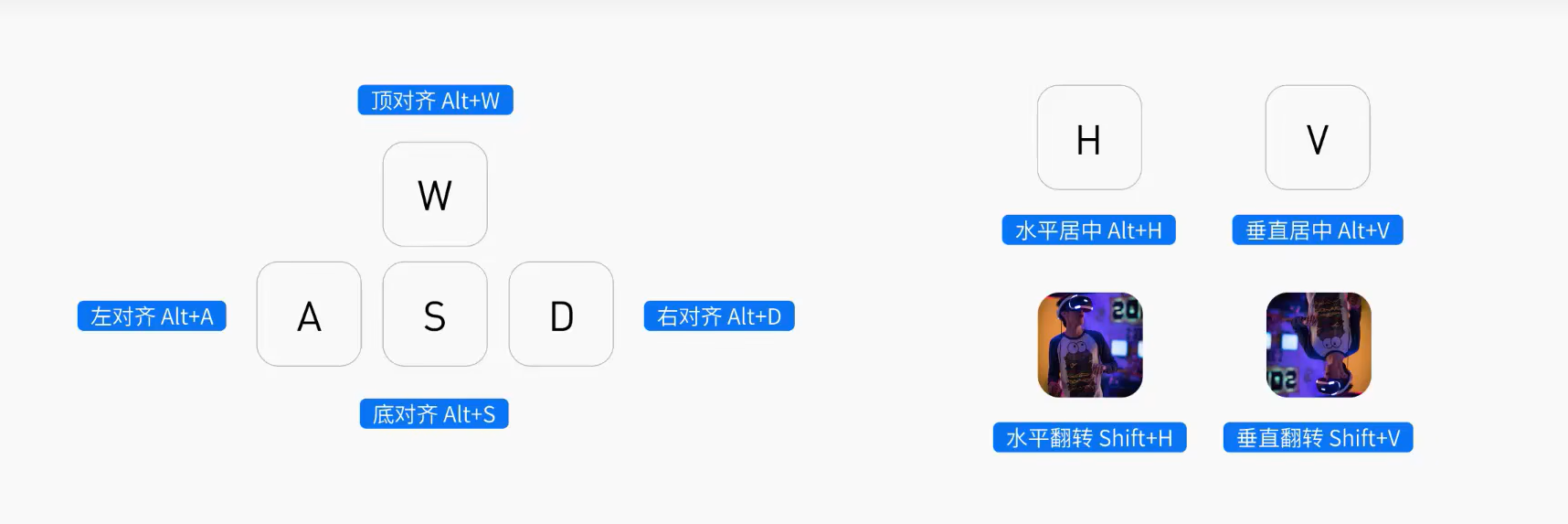
对齐快捷键

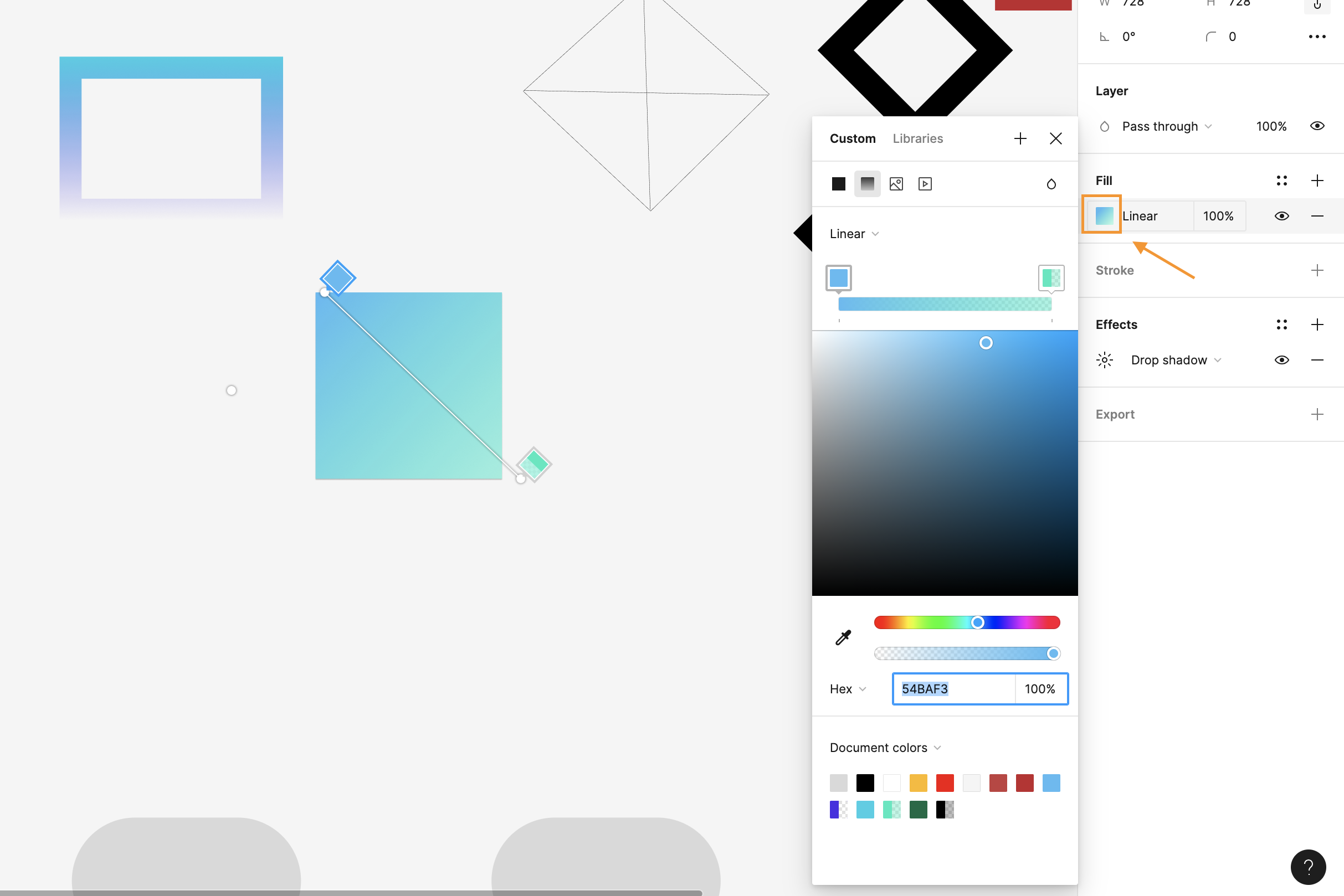
填充
- 纯色填充
- 线性渐变
点击色块,调出色块面板

保存样式:
点击+旁的四个点,在颜色样式中点击+,然后保存样式。
修改样式:右键选择编辑样式
- 描边(stroke)
操作同填充
点击三个点(···),可进行高级设置修改描边的属性;
效果
- 内部模糊
- 外部模糊
- 图层模糊
- 背景模糊:磨砂玻璃效果(需要将填充的透明度降低
导出
- 使用Slice工具,选择要导出的图,即可将所有图全部导出
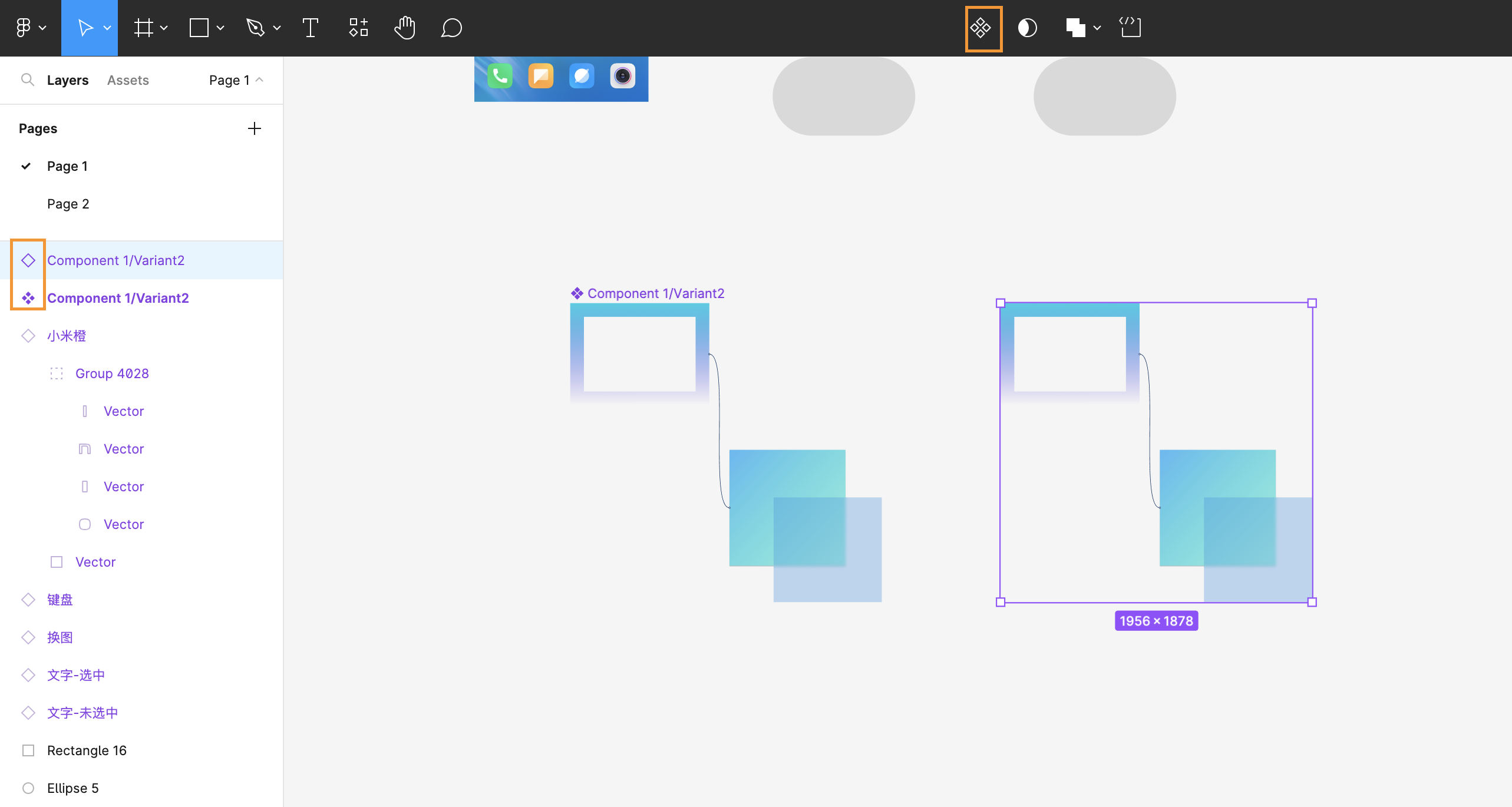
八、组件管理
- 将初始组件设置为母版组件:选中组件后,点击上方的菱形按钮;或者选择多个组件,点击上方菱形按钮下拉选项

- 复制模板组件生成实例组件,实例组件的logo是一个标准菱形,区别于模板组件;
- 点击实例组件,鼠标右键单击,选择“go to mian componet”即可转到模板组件;
- 修改初始组件会直接影响实例组件,如不需要影响,对实例组件进行分离实例即可Ctrl+Alt+B
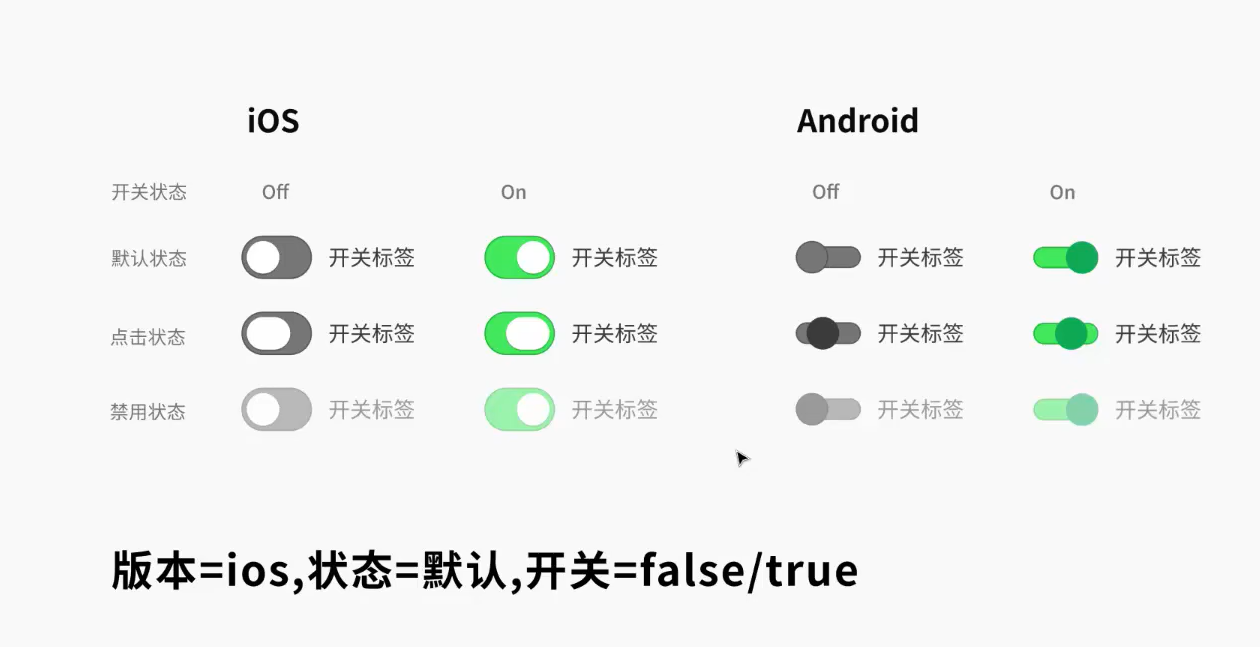
复杂组件管理——变体
- 选择母版组件,选择不同状态组件,点击合并为变体,即可将多个组件组合为一个组件。当复制组件的时候,可以修改组件的状态
设置变体组件前需要进行批量命名
- 命名分为三部分:版本(ios, Android)、状态(默认、点击、禁用)、开关状态(true, false,涉及开关键必须用英文)
选择不同组,Ctrl + R重命名
- 命名后,要添加英文逗号
- 第二个命名部分,要添加“当前名称”

九、Figma布局约束和栅格
当元素组合为画板后,可以通过使用约束工具对元素进行调整
- 约束常用于适合弹性布局的界面中
- 当父级画框进行大小拖动时,只会影响子级,不能跨级控制
- 按Shift可以加选或减选约束控制
栅格工具
- 栅格工具可以应用在UI(4/6)以及网友设计中(12/24)
- 需要弹性布局就选择“拉伸模式”,其余情况选择“左”、“右”,“居中”
- 栅格支持保持样式
十、自动布局
选中元素后,按住Shift + A,然后点击填充,添加颜色/设置圆角即可
需要有一个大图层管理里面的小图层
- 适应内容:根据文字数量变化自动调节
- 固定宽度:组件的宽度和高度固定
- 填充容器:根据外轮廓的大小变化,内部元素大小也随之改变




评论 (1)