线框与原型的关系,就像建筑蓝图(建筑的详细方案)和样板房一样。你可以尝试居住在样板房中,但不能指望在蓝图中舒适地呆着——因为蓝图只是一张纸。
样板间和设计蓝图是建筑中不同的设计沟通表达方式:
- 蓝图用作建筑计划,并应指定应如何建造建筑
- 样板间为未来的住户提供了居住体验
可以将这样的区别应用于草图、线框图,原型和模型。他们外形不同,沟通方式不同,目的也不同。
选择的原则
- 明确你要解决问题
- 了解目标用户群体
- 竞争对手所做工作
- 设定整体产品需求
横向对比
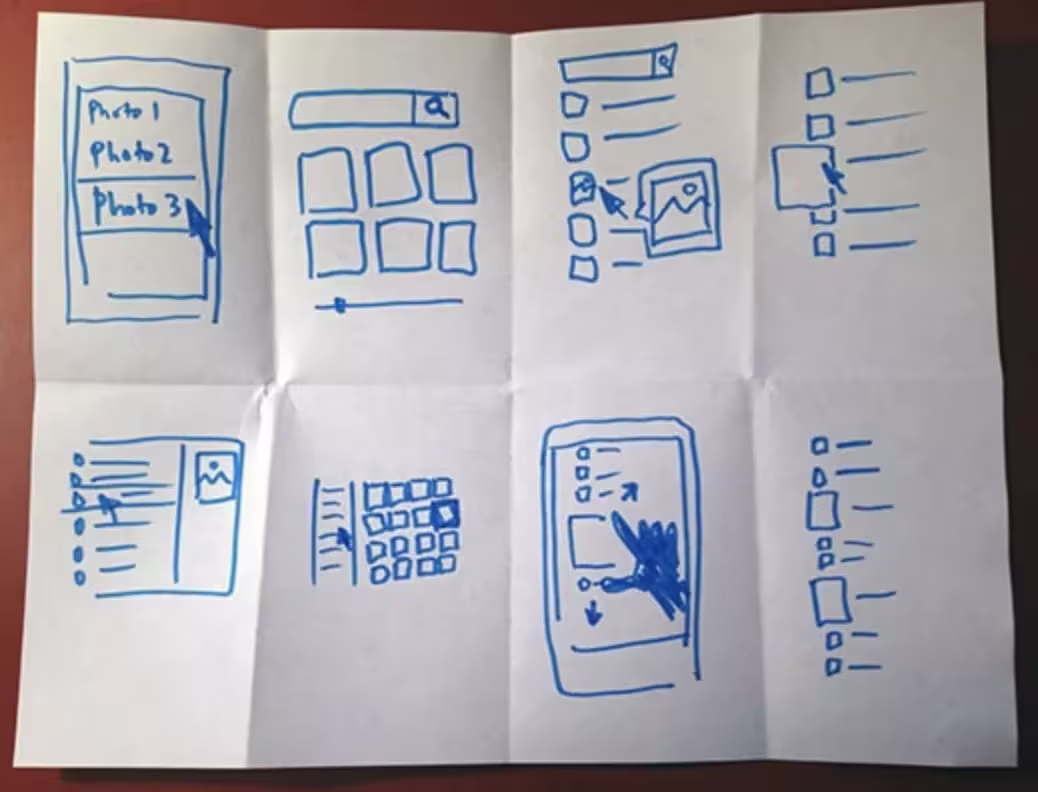
草图
草图(Sketch)是在一张纸上或用数字工具徒手画的,提供一个基本概念表现。在设计过程的概念化和初始可视化阶段可能会非常有用。草图只需要粗略绘制,无需细节化,能帮助传达中心思想即可。

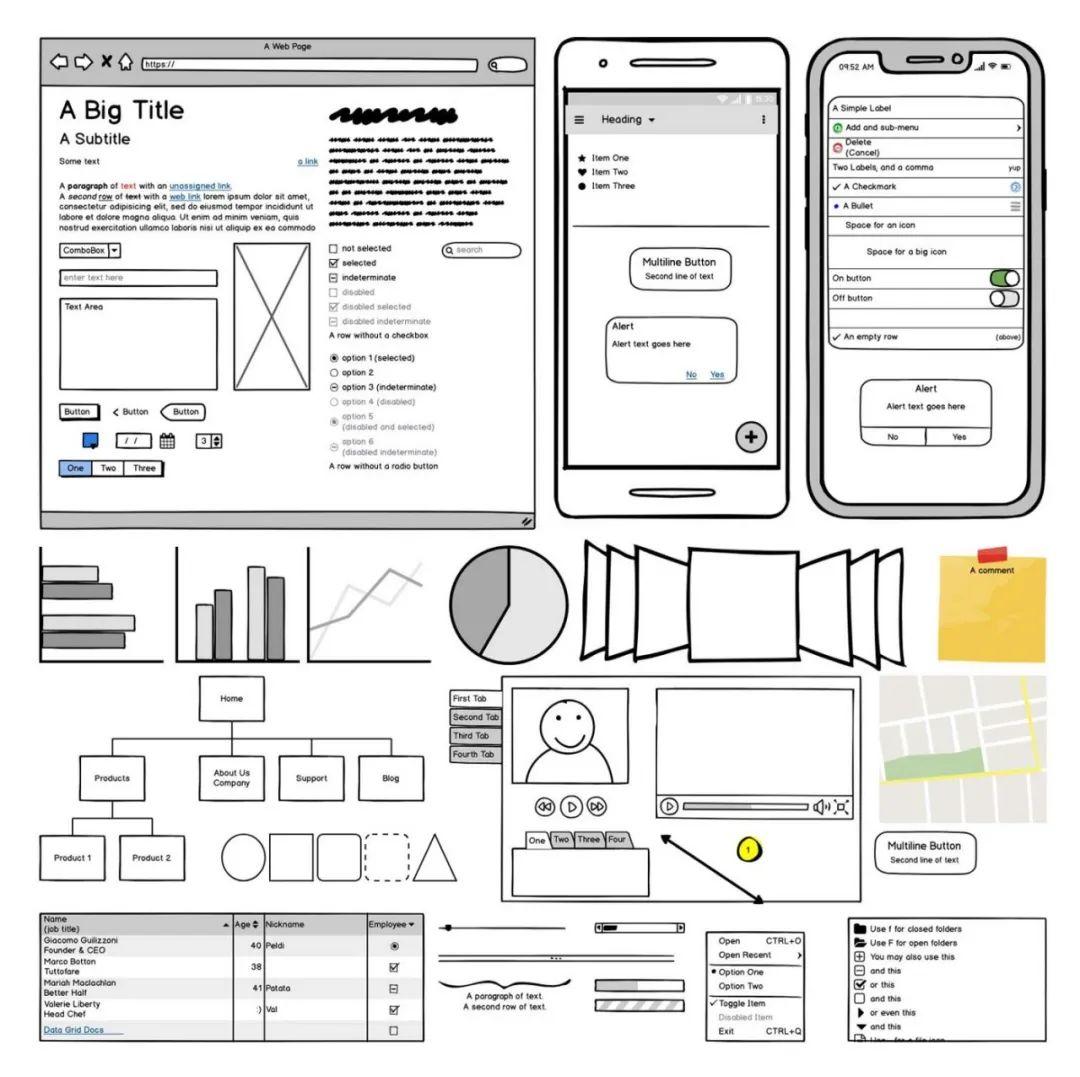
线框图
线框图(Wireframe)是一种低保真度的设计产物,就像是城市地图,每条街道都显示在地图上,你可以在地图上感觉到城市的建筑,但无法感知城市的美丽。

线框图应该清楚展示:
- 主要内容组成(是什么?)
- 信息主要结构(在哪里?)
- 用户描述和基本可视化
绘制线框图时应当注意:
- 不要给线框图添加太多的细节。线框图是 产品的骨架结构,目的是评估设计而不是修饰细节,因此只添加在页面/屏幕上显示的基本元素;
- 线框图通常是用黑色和白色创建的,但也可以使用有限数量的颜色(一种或两种对比色)来体现视觉重心;
- 添加简短的“指向重点”注释。向团队展示线框时应当包含注释,辅助理解交互逻辑和设计意图;
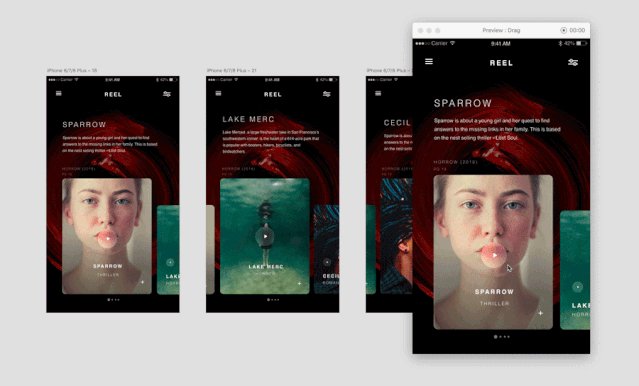
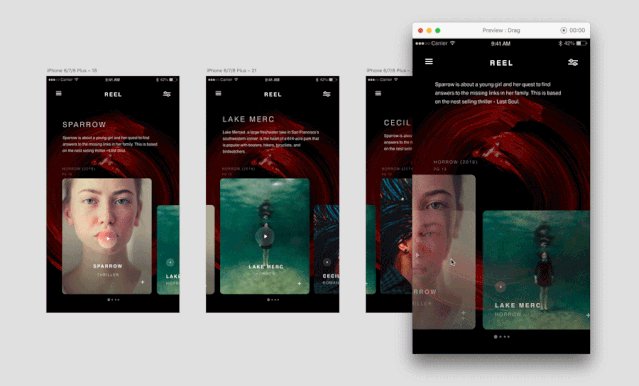
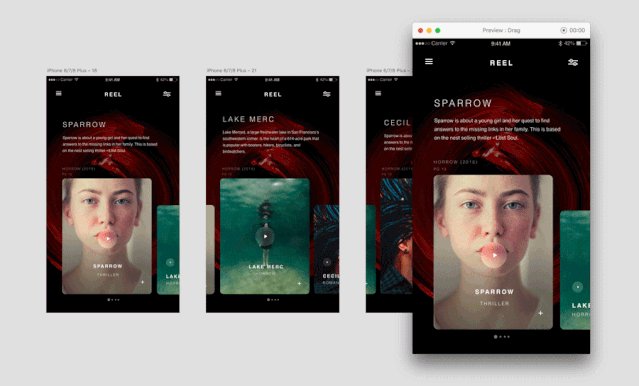
原型图
原型图(Prototype)是产品中、高保真度的展示,是一个应用程序/网页的工作模型,旨在模拟用户与界面的交互,与最终的体验非常相似。原型图应该允许用户:
- 体验内容以及与界面的交互
- 以类似于最终产品的方式测试主要交互

原型在设计过程的功能设计阶段非常有用,有助于:
- 评估用户旅程。 帮助产品团队识别交互流中的潜在问题;
- 可用性测试。 通过在用户中测试设计,在开发前建立信心;
制作原型图时应当注意:
- 为原型图选择合适的颗粒度;原型逼真程度与思维逼真程度匹配,可以是低、中、高逼真度。
- 设计越类似于真实产品,从测试者得到的反馈越详细;
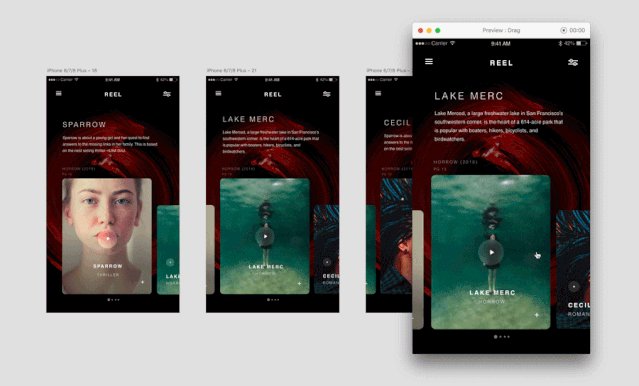
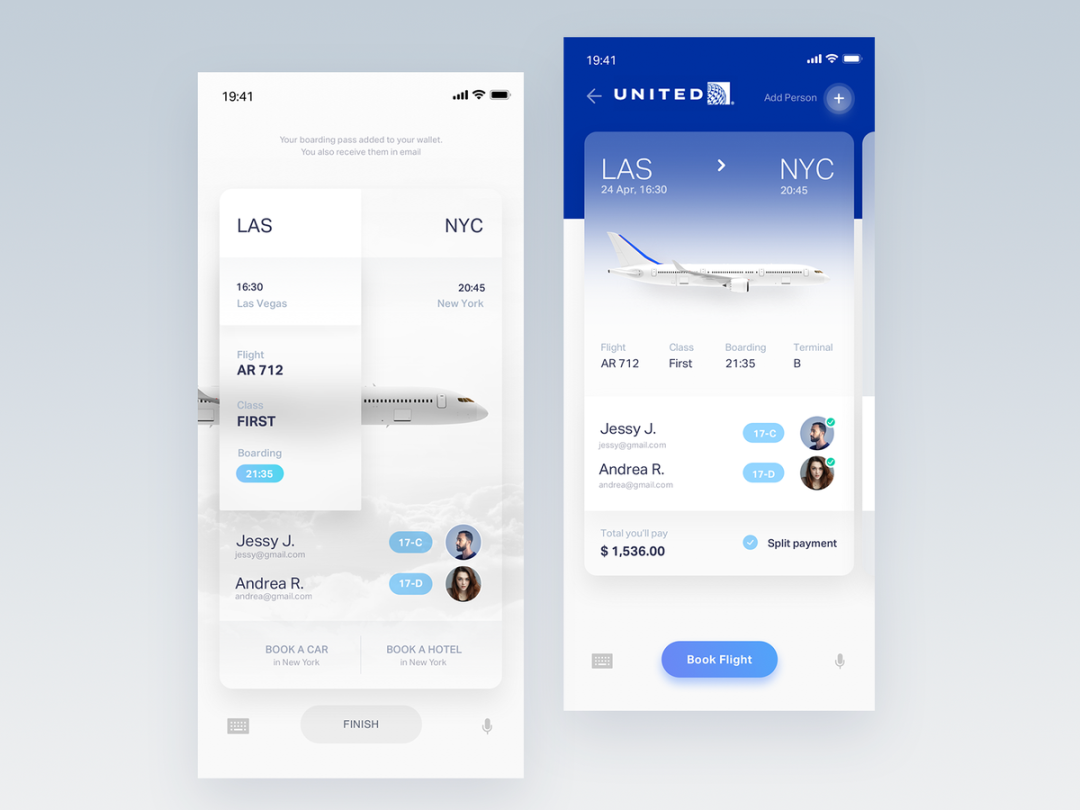
样机模型
样机模型(Mock up)是设计的中高保真可视化,模型提供了产品设计的视觉外观,并且对于评估设计的外观和感觉非常有用。

样机模型的主要作用是:
- 评估视觉设计决策:确认颜色、排版和图像是如何协同工作的;
- 尝试不同类型风格:设计师可以尝试不同的颜色组合,确认用户满意的配色方案;
- 评估设计视觉一致性:确保产品中所有页面具有整体性,而不是单个屏幕的集合;
- 评估设计的可访问性:设计应该便于用户理解和使用产品;关注色彩对比。
总结
| 类型 | 使用阶段 | 用途 | 特点 |
|---|---|---|---|
| 草图(Sketch) | 设计过程的概念化和初始可视化阶段 | 脑暴 | 手写、简约 |
| 线框图(Wireframe) | 项目的初始阶段 | 文档、快速沟通 | 黑白灰、界面初始描述 |
| 原型图(Prototype) | 用户测试阶段,开发之前 | 用户测试 | 可交互 |
| 模型(Mockup) | 收集反馈阶段 | 收集反馈、拉取投资 | 静态、视觉化 |
个人理解
草图 绘制是设计团队在脑暴环节、沟通交流设计的过程中,使用纸、笔将构想快速呈现时使用的一种方法;
线框图 是在草图基础上加工整理,按照一定的逻辑将交互设计的全部内容、整体逻辑,以线框形式尽可能全面、简要呈现;
原型图 是产品经理根据线框图绘制的详细的图示,更注重于页面内和页面间的交互性;是在需求评审阶段向用户、相关方尽可能详尽得展现产品设计的一种手段
样机模型 主要是 UI 设计师根据原型图、需求文档等设计的图示,更专注于视觉设计和产品风格;
主要参考来源
- https://www.woshipm.com/pd/4185329.html "详解草图、线框、模型和原型"
- https://mp.weixin.qq.com/s/j56WE0fW1u9sHy-JAJKyBQ "线框图、原型和Mockup——区别是什么?"
- https://www.sketch.com/blog/wireframe-vs-mockup-vs-prototype/ "Wireframe vs mockup vs prototype: What’s the difference?"




评论 (0)